Dennis Ashford
Professor and Co-Founder of FytFeed
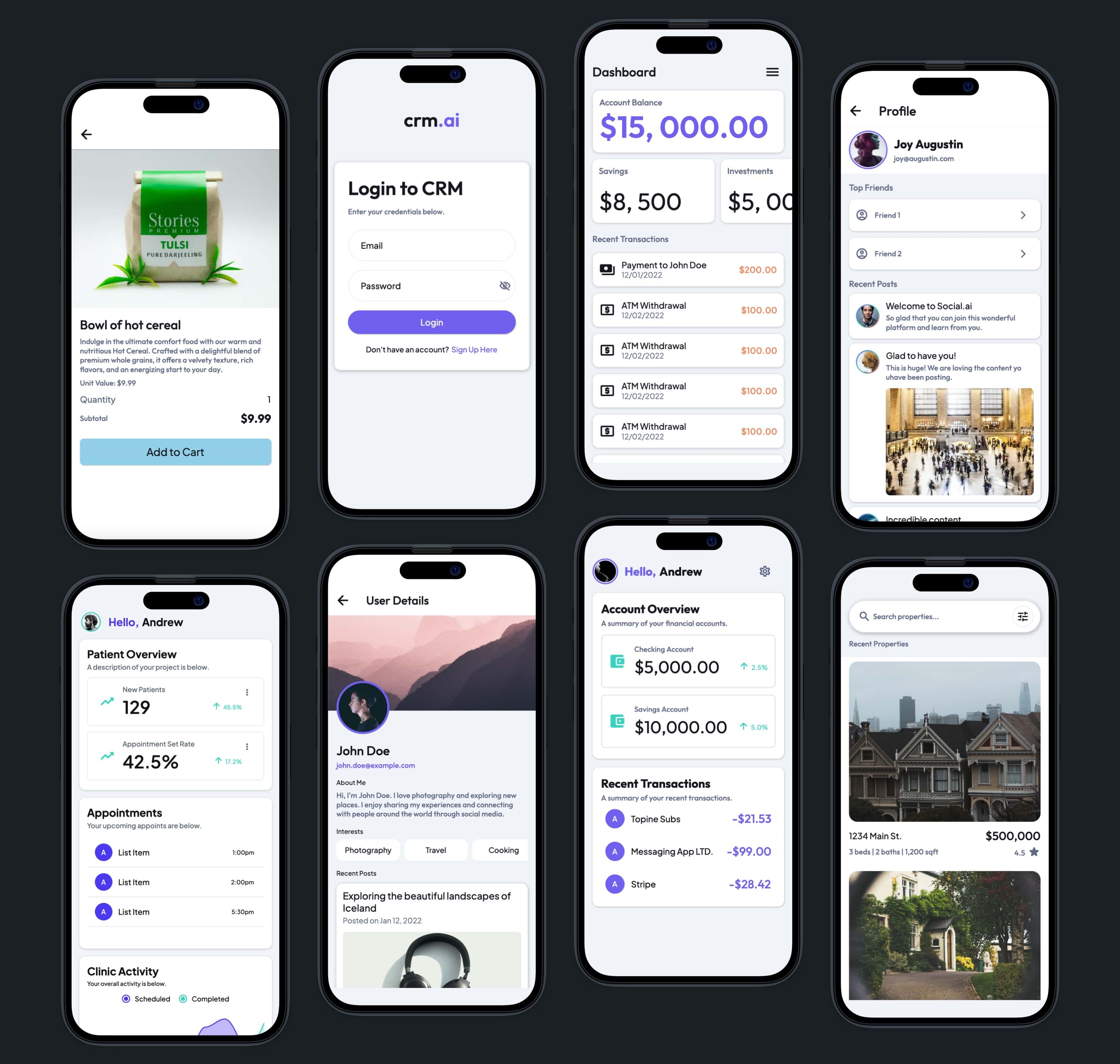
"I’ve been teaching myself how to use FlutterFlow and have been incredibly impressed with the ability to build an app from scratch. I’ve enjoyed it so much that I’m actually starting to incorporate it into my classrooms. "